En prévision de 2020, il est temps de faire une estimation éclairée sur les tendances qui domineront le monde du design web au cours de la prochaine année.
Les tendances du design sont des réactions aux changements technologiques et culturels. Les créateurs de produits suivent les tendances de conception pour une raison : l’intégration de nouvelles tendances de conception dans la conception d’un produit peut rendre le produit frais et souhaitable pour le public cible, et cela crée un avantage concurrentiel substantiel.
Mais le problème avec les tendances de conception, c’est qu’ils vont et viennent, et il peut être difficile de savoir quelle tendance suivre. Une décision incorrecte peut causer beaucoup de problèmes.
Imaginez que vous avez mis beaucoup de temps et d’efforts dans l’intégration d’un style particulier dans vos lignes directrices de marque, seulement pour découvrir que ce style est maintenant obsolète.
1. Gradients 2.0
Le design minimaliste a longtemps dominé la conception des produits. Les webdesigners se sont efforcés de réduire toutes les propriétés visuelles et de ne laisser que des objets essentiels tels que le contenu clé et les éléments fonctionnels.
Par conséquent, ils ont créé des produits qui utilisaient beaucoup d’espace blanc et vide et pratiquement privés de couleur. Ultra minimaliste fait toutes les interfaces se ressemblent.
Les internautes s’ennuient avec ce type de conceptions, et les websigners ont commencé à réagir avec différents styles visuels. Un style particulier qui s’est retrouvé sous les projecteurs – gradients.
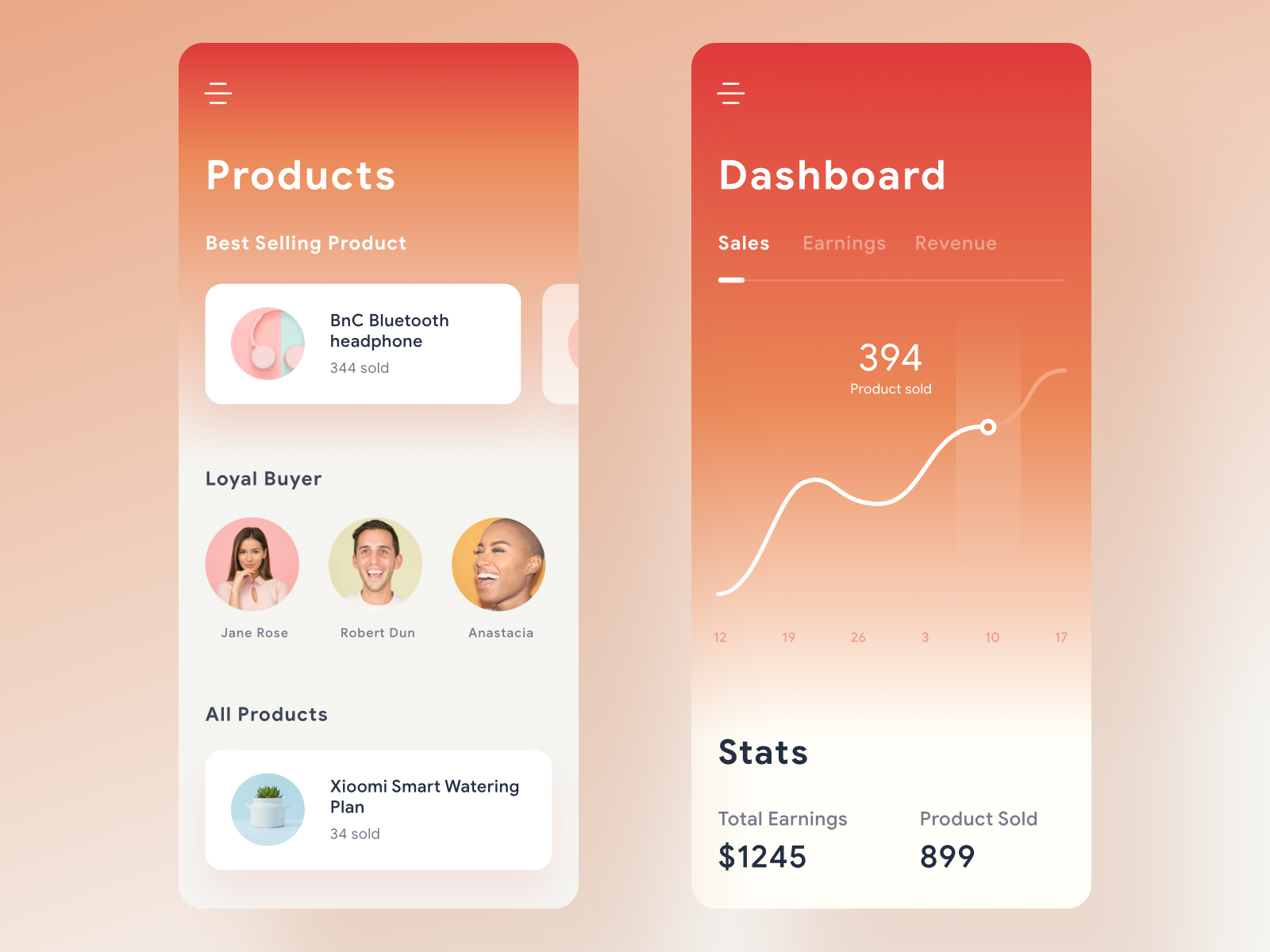
En 2018 et 2019, les dégradés ont commencé à remplacer les couleurs plates. Les gradients ajoutent un peu de profondeur dans les dispositions plates et les rendent plus visuellement attrayantes .


2.Illustrations
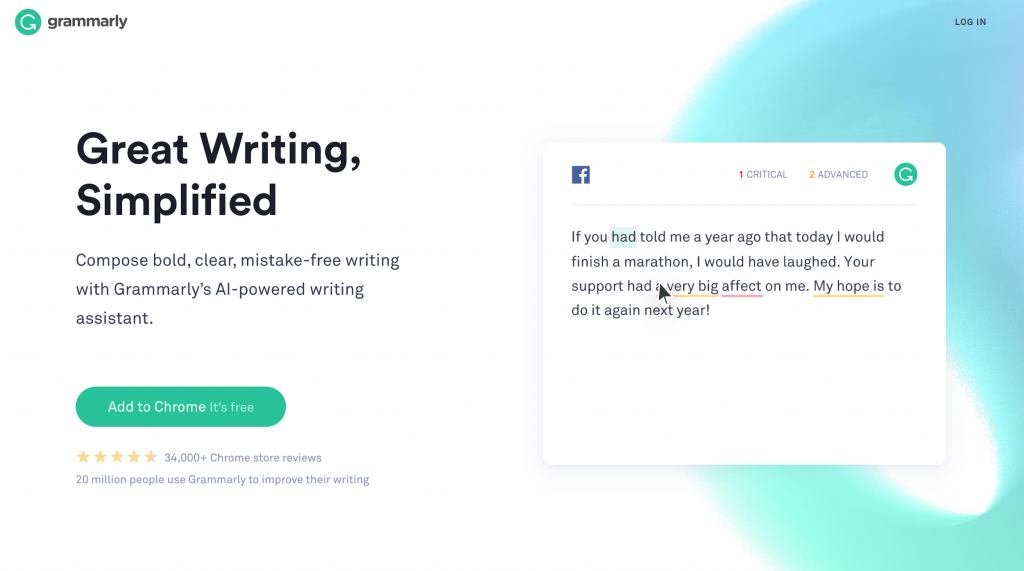
L’utilisation des images d’illustrations personnalisé est un excellent moyen de communication. Les illustrations authentiques font partie d’un produit ou d’un ADN de marque. Les concurrents peuvent copier votre schéma de couleurs ou de typographie, mais pas votre style d’illustration.
Les illustrations numériques ont pris le devant de la scène au cours des dernières années. En 2019, nous avons assisté à un boom d’illustrations. Toutes les grandes entreprises ont introduit des illustrations dans leur langage visuel.



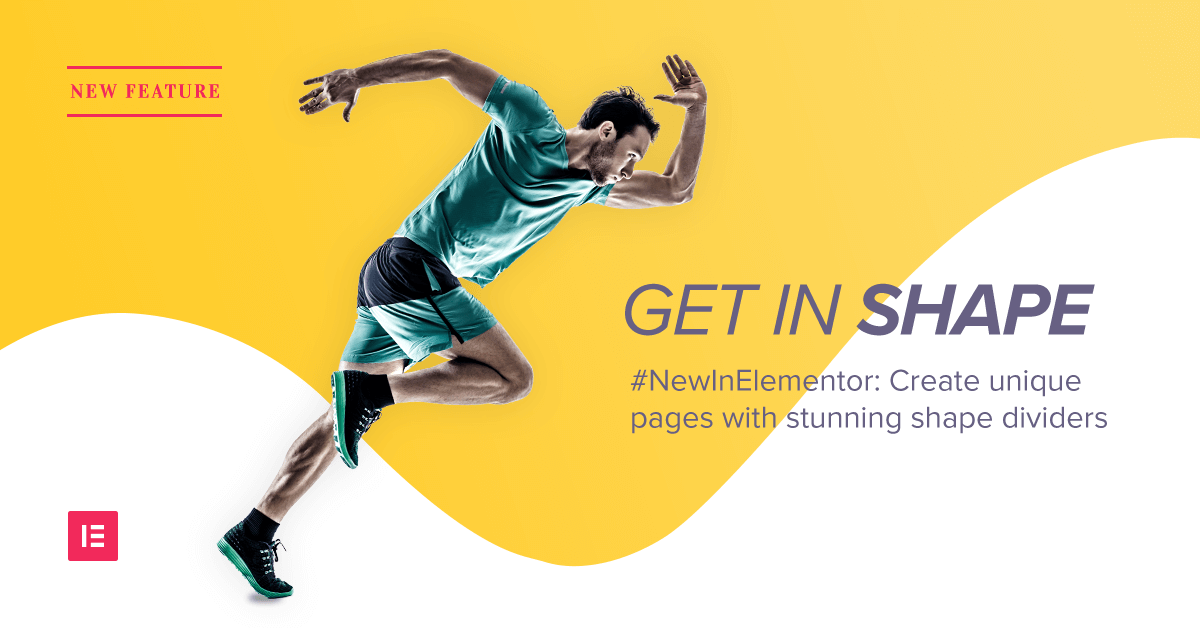
3. Shapes
Les formes géométriques sont un atout simple mais puissant qui permet aux designers de créer des compositions visuelles plus attrayantes. Généralement, les formes géométriques sont utilisées pour créer des séparateurs visuels entre les sections.
Mais en 2019, les designers ont commencé à trouver des façons plus intéressantes d’utiliser des objets géométriques. De nombreuses équipes de produits utilisent des formes géométriques pour transmettre une sensation spécifique. Par exemple, des formes géométriques douces peuvent aider à créer un look futuriste.

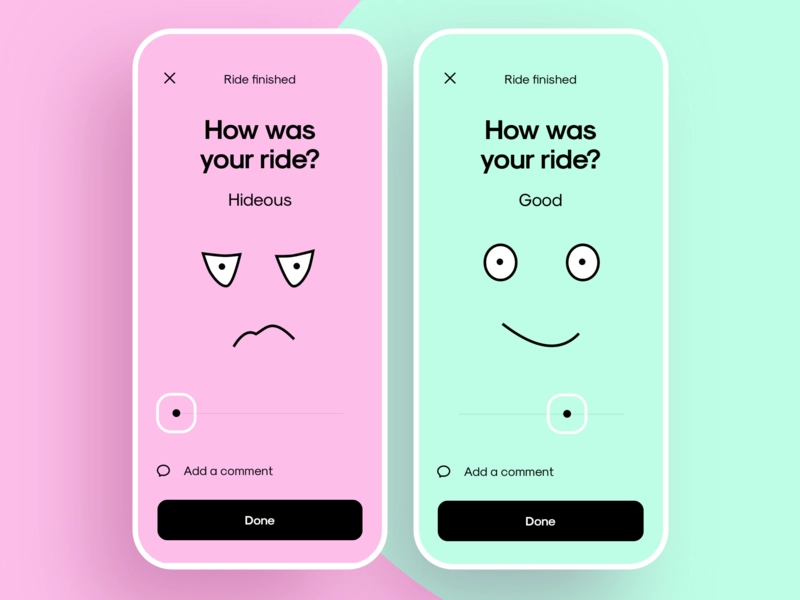
4.Design émotionnel
Le design est la communication. Lorsque nous pensons à la communication, nous pensons naturellement à fournir et à recevoir de l’information. Mais il y a un aspect de la communication qui peut facilement être manqué : les émotions.
Pendant longtemps, les agences de communications se sont concentrées sur la création d’une grande convivialité. Mais aujourd’hui, l’accent a été mis sur une grande facilité d’utilisation et le bon impact émotionnel. Les entreprises passent rapidement d’un design neutre à un design qui a un impact émotionnel.Les concepteurs ont beaucoup d’outils dans leur boîte à outils qui leur permet de créer des interactions plus émotionnelles. Par exemple, vous pouvez faire cuire un peu d’humour dans un design.

5. Video en entête (Hero video)
Pendant longtemps, les designers web ont dû utiliser des images statistiques pour transmettre leur idée principale. Mais la situation a changé. Les connexions à haute vitesse facilitent la tâche pour transformer leurs pages d’accueil en expériences immersives de style cinématographique.
C’est pourquoi, en 2019, nous avons vu de plus en plus de sites Web qui utilisent de courts extraits vidéo sur leurs pages d’accueil.
La vidéo rend l’expérience plus vivante et dynamique. Il engage les utilisateurs, et ils sont plus disposés à passer du temps à regarder des clips. Les clips vidéo utilisés dans une section de héros peuvent varier de quelques secondes de vidéo en boucle à des clips de prévisualisation complets avec audio.
6.Design en 3D
Les objets 3D sont généralement utilisés que dans les jeux vidéo et les sites de divertissements. Avec l’augmentation de la puissance de traitement des appareils, nous avons des objets 3D émergeant sur des sites Web réguliers à la fois sur les versions de bureau et mobiles. En introduisant des objets 3D et des objets pseudo-3D dans l’expérience web, vous ajoutez du réalisme aux interactions.

Conclusion
Certaines des tendances du webdesign que vous lisez dans cet article vous sont typiques, et certaines peuvent sembler complètement nouvelles. Mais ne vous précipitez pas pour mettre en œuvre toutes ces tendances dans vos produits en production.
Peu importe à quel point les tendances semblent impressionnantes, il est important de se rappeler que la mission d’un designer doit toujours rester la même: aider les utilisateurs à atteindre leurs objectifs en créant des interfaces plus ergonomiques. C’est pourquoi la mode ne devrait jamais l’emporter sur l’utilisabilité. Il est essentiel d’évaluer chaque tendance et de mettre en œuvre uniquement des solutions qui créent une meilleure expérience utilisateur.